En muchas ocasiones nos vemos en la necesidad de personalizar la fuente de nuestro página web , o hacer que cierta parte del sitio luzca diferente. Esto lo emplee en el creador de CV que puedes ver aquí
Seleccionando las fuentes
Accedes a https://fonts.google.com/ aquí podrás ver todas las fuentes que estás disponibles. Debes fijarte en el nombre que tiene, por ejemplo: Nunito, Roboto Slab
Para agregarlas dentro de la página, se coloca el en la etiqueta link dentro del head del html de la siguiente manera:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Nombre Fuente">Donde Nombre Fuente es el nombre de la fuente que deseas agregar.
Usando la fuente
Para emplear la fuente, después de haber colocado el nombre en la etiqueta link, dentro del CSS, se hace referencia a la etiqueta que se desea colocar la fuente, o en su defecto creas una clase o haces referencia al id, cualquier método que desees. En mi caso colocaré un h1 con un texto.
<h1>Hola, me llamo paco</h1>Ya ahora en el CSS, establezco la fuente que va a tener ese h1, en este caso es Nunito Sans
h1 {
font-family: "Nunito Sans";
}El texto con la fuente se ve así:

Agregando más fuentes
Si deseas añadir muchas fuentes y emplearlas dentro de la página, en la etiqueta link donde importas las fuentes, se colocan los nombres de las fuentes separadas por un |
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Nunito Sans|Aboreto|Dancing Script|Comfortaa|Pacifico">Y haces lo mismo que en el ejemplo anterior
<html>
<head>
<title>Usando fuentes de google</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Nunito Sans|Aboreto|Dancing Script|Comfortaa|Pacifico">
</head>
<body>
<h1>Hola, me llamo paco</h1>
<h2>Hola, me llamo paco</h2>
<h3>Hola, me llamo paco</h3>
<h4>Hola, me llamo paco</h4>
</body>
</html>
<style>
h1 {
font-family: "Nunito Sans";
}
h1 {
font-family: "Aboreto";
}
h2 {
font-family: "Dancing Script";
}
h3 {
font-family: "Comfortaa";
}
h4 {
font-family: "Pacifico";
}
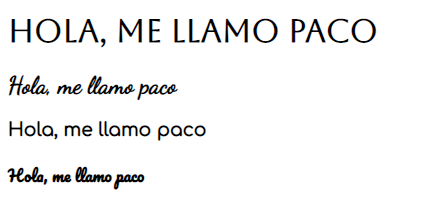
</style>El resultado es el siguiente:

Estableciendo fuente de manera manual
Si lo que quieres es dar al usuario la oportunidad de cambiar la fuente manualmente, vamos a hacer lo siguiente: Vamos a crear un select en el que estarán todas las fuentes disponibles.
<select name="fuentes" id="fuentes">
<option value="">Selecciona una fuente</option>
</select>Lo que sigue es poblar el select con los nombres de las fuentes, para esto creamos un array con los nombres de las fuentes importadas
const fuentes = ["Nunito Sans","Aboreto","Dancing Script","Comfortaa","Pacifico"];Y lo siguiente es añadirlos como opciones dentro del select
const select = document.querySelector("#fuentes"); //id del select
for(let i = 0; i < fuentes.length; i++){
let option = document.createElement("option");
option.value = fuentes[i];
option.innerHTML = fuentes[i];
option.style.fontFamily = fuentes[i];
option.style.fontSize = "x-large";
select.appendChild(option)
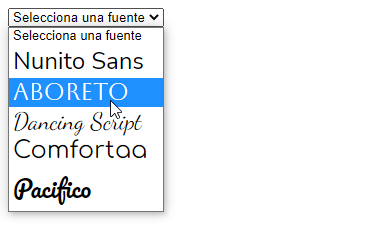
}El resultado es el siguiente

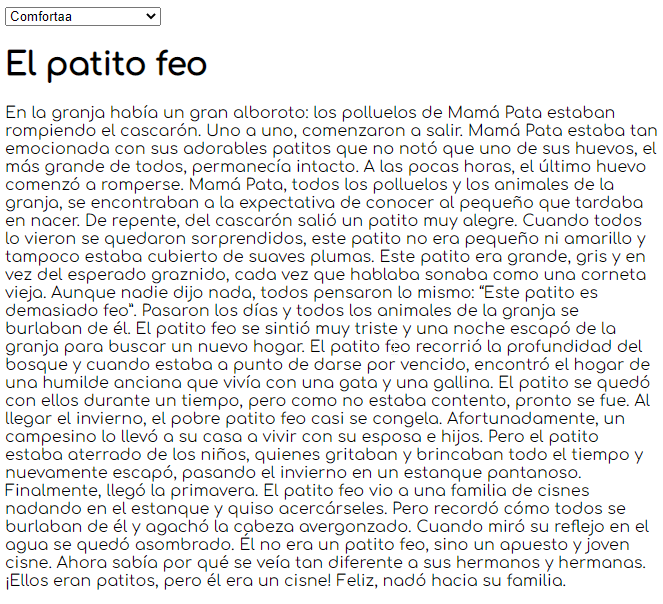
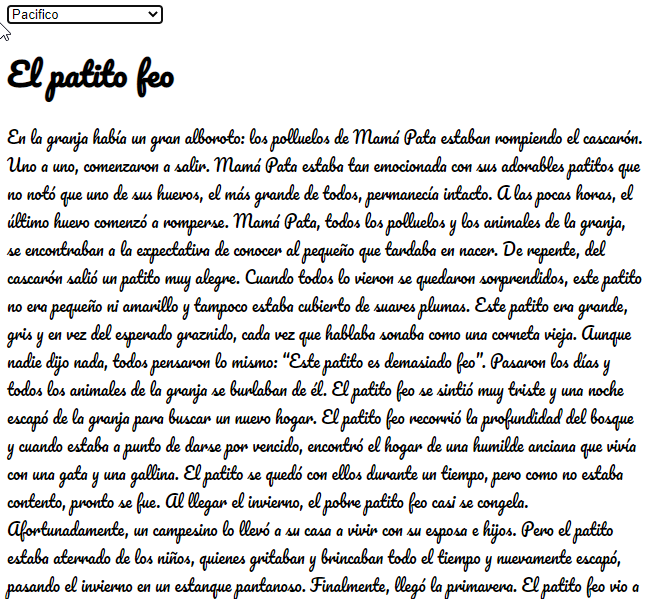
Establecer la fuente seleccionada a un texto
Para hacer esto, añadiremos la función de cambiarFuente en el evento onchange del select, para que cuando el usuario seleccione una fuente el texto cambie.
const titulo = document.querySelector("#titulo");
const parrafo = document.querySelector("#parrafo");
function establecerFuente(fuente){
titulo.style.fontFamily = fuente.value;
parrafo.style.fontFamily = fuente.value;
}Y el resultado es


El código final es el que sigue
<!DOCTYPE html>
<html>
<head>
<title>Usando fuentes de google</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Nunito Sans|Aboreto|Dancing Script|Comfortaa|Pacifico">
</head>
<body>
<select name="fuentes" id="fuentes" onchange="establecerFuente(this)">
<option value="">Selecciona una fuente</option>
</select>
<h1 id="titulo">El patito feo</h1>
<p id="parrafo">
Aquí el cuento
</p>
</body>
</html>
<script>
const fuentes = ["Nunito Sans","Aboreto","Dancing Script","Comfortaa","Pacifico"];
const select = document.querySelector("#fuentes"); //id del select
const titulo = document.querySelector("#titulo");
const parrafo = document.querySelector("#parrafo");
for(let i = 0; i < fuentes.length; i++){
let option = document.createElement("option");
option.value = fuentes[i];
option.innerHTML = fuentes[i];
option.style.fontFamily = fuentes[i];
option.style.fontSize = "x-large";
select.appendChild(option)
}
function establecerFuente(fuente){
titulo.style.fontFamily = fuente.value;
parrafo.style.fontFamily = fuente.value;
}
</script>