A veces es necesario imprimir cierta sección o la página entera. Esto podemos hacerlo con las funciones nativas que tiene el navegador. Para algunos de los proyectos que te presenté usaba una librería que permitía imprimir la sección deseada. Pero había que pasar por separado el CSS o estilo que deseamos que mostrará, es decir no lo tomaba simplemente tal cuál estaba diseñado, sino que se debe colocar de nuevo los estilos que va a poner.
Para el generador de curriculum usé lo que te voy a presentar y se me hizo una manera muy sencilla de imprimir ciertas partes de la página sin la necesidad de usar librerías y manteniendo el diseño.
Diseñando lo que se va a imprimir
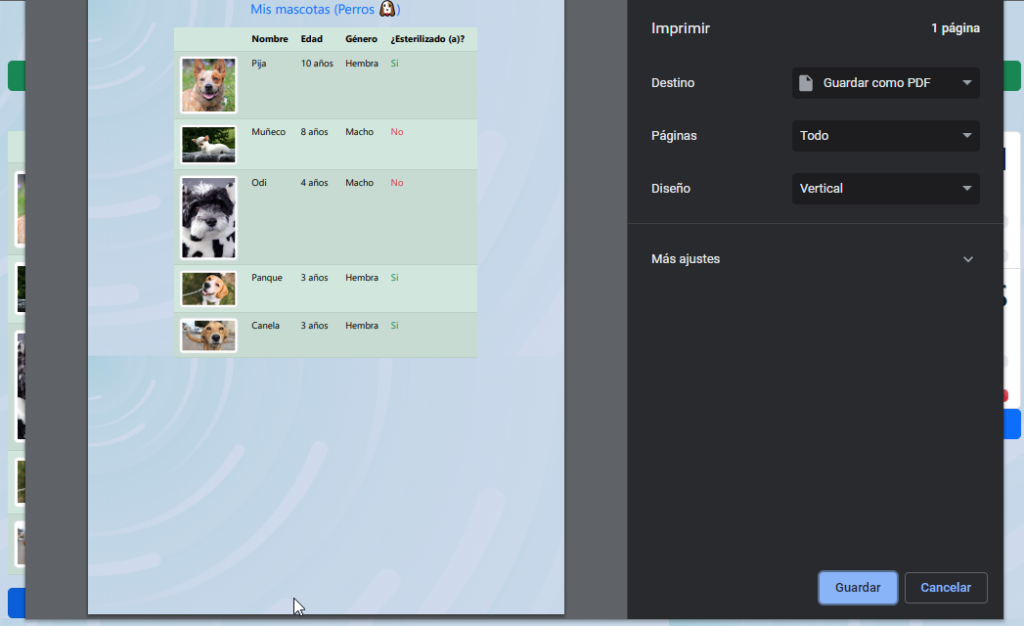
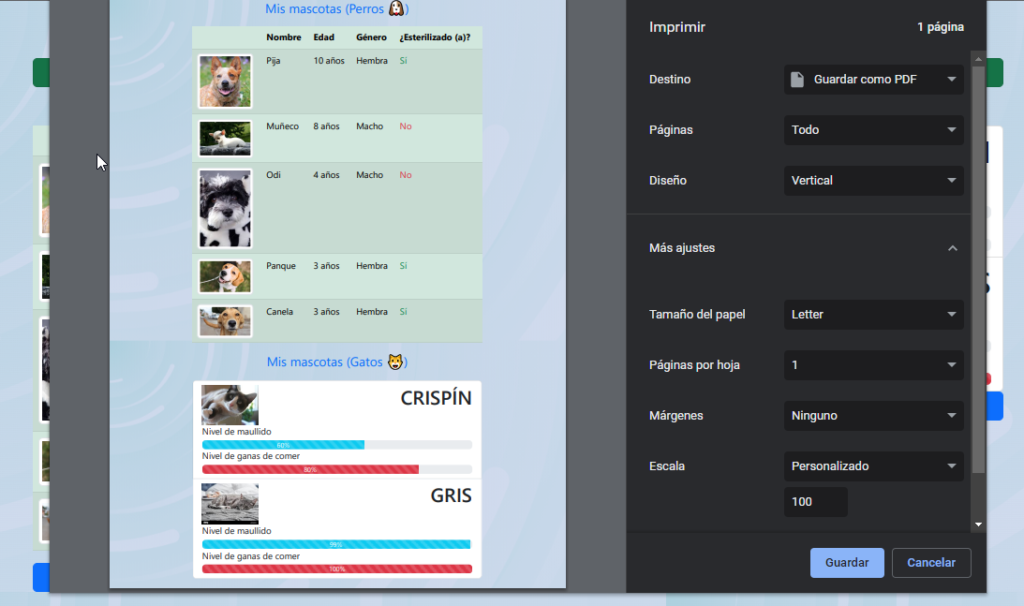
En mi caso voy a imprimir algunas tablas e imágenes, las he hecho con Bootstrap, pero si lo haces con otro framework debe de funcionar (Lo he probado también con Vuetify). Mi diseño es el siguiente:

Son dos tablas, si se pulsa en imprimir todo se imprimirán las dos tablas, y si se pulsa sobre el botón que está debajo de las tablas se imprimirá la seleccionada. El fondo también se imprime.
Poniendo lo necesario en el HTML
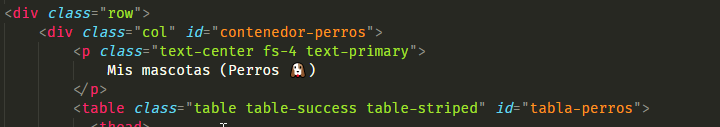
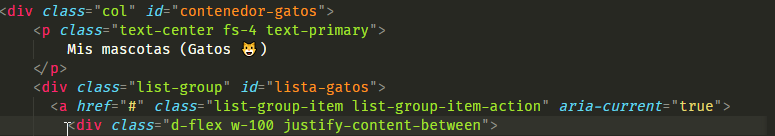
Se pone el HTML de lo que desees, en mi caso son una tabla y una lista. A las secciones que desees imprimir le podrás un id este servirá para mostrar o no un elemento o el otro.


Ahora, a los botones se les pone lo que van a realizar en el onclick. Se invocará a la función imiprimir(), que recibe la sección que va a imprimir, perros, gatos o * (para ambas). Los botones quedan así respectivamente.
<button class="btn btn-success noMostrar" type="button" onclick="imprimir('*')">Imprimir todo</button>
<button class="btn btn-primary noMostrar" type="button" onclick="imprimir('perros')">Imprimir tabla</button>
<button class="btn btn-primary noMostrar" type="button" onclick="imprimir('gatos')">Imprimir</button>Mostrar o no elementos
Para esto se emplea CSS, con la propiedad display podemos establecer si se ve o no el elemento deseado. Esta puede tener diferentes valores, pero el que nos interesa es el de none, lo que hace es no mostrar el elemento. Así se oculta el elemento cuando se imprime uno o el otro.
Algo muy importante es agregarlo dentro del @media print, pues en este se establecen las cosas que se van a imprimir o los estilos que se cambian si así se dese. Para este ejemplo lo coloco en una clase que se le agrega a los elementos que no se quieren imprimir, en este casi queda así:
@media print {
body {-webkit-print-color-adjust: exact;}
.noMostrar{
display: none;
}
}
</style>Ahora la clase .noMostrar se agrega a los botones, ya que estos no quiero que se impriman
<button class="btn btn-primary noMostrar" type="button" onclick="imprimir('gatos')">Imprimir</button>Agregar y quitar clase cuando se imprime
El último paso es agregar la clase .noMostrar a los contenedores cuando se quiere imprimir uno, el otro o todos.
Primero asignamos los contenedores a una variable para poder trabajar con ellos mediante document.querySelector(«#id-contenedor»). Después con classList accedemos a la lista de clases que posee dicho elemento y para terminar con los métodos de remove o add eliminamos o agregamos la clase .noMostrar. Lo coloqué dentro de un switch/case para verificar la parte que se desea eliminar. En cada caso solo verifico cuál cadena se recibe y dependiendo de ella agrego o elimino la clase. Al final simplemente se usa window.print() para imprimir. Queda así
const gatos = document.querySelector("#contenedor-gatos");
const perros = document.querySelector("#contenedor-perros");
function imprimir(elemento){
switch(elemento){
case "perros":
gatos.classList.add('noMostrar');
perros.classList.remove('noMostrar');
break;
case "gatos":
perros.classList.add('noMostrar');
gatos.classList.remove('noMostrar');
break;
case "*":
perros.classList.remove('noMostrar');
gatos.classList.remove('noMostrar');
break;
default:
console.log("No imprimo nada")
}
window.print()
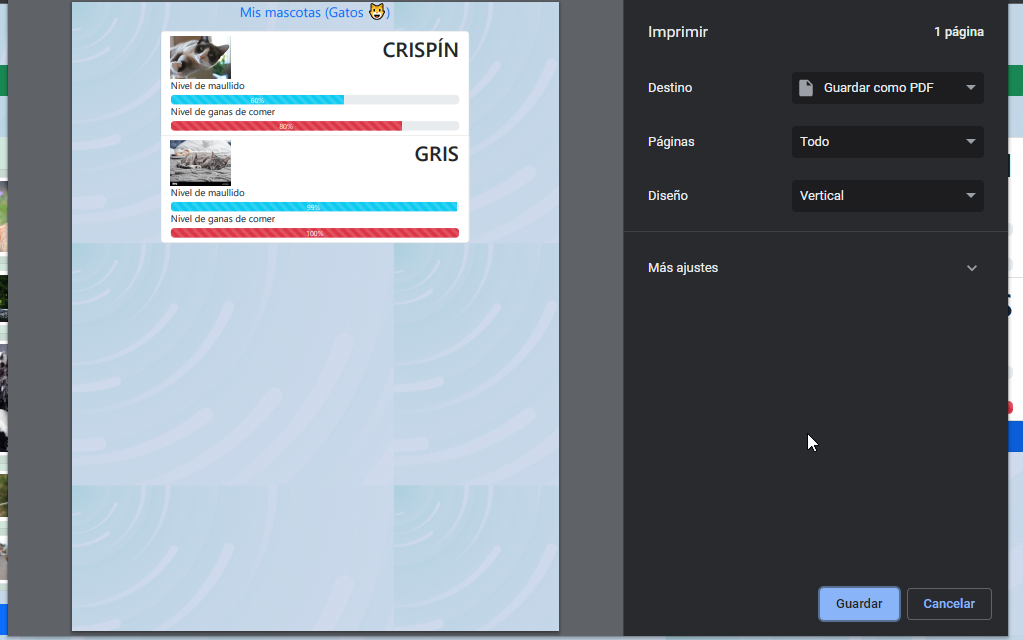
}El resultado es el siguiente:



Nota: Para que el fondo se imprima, marca la casilla de gráficos de fondo en las opciones de le venta de imprimir.