En algunos de los sistemas que te he presentado he agregado gráficas usando Chart.js. En este ejemplo te mostraré como crear una gráfica de barras, pie, dona y línea, pues son las que más he empleado. Puedes ver la documentación oficial en su sitio web.
Importando Chart.js
Puedes agregarlo de diferentes maneras, ya sea descargando el js, instalándolo con npm o con el cdn, en mi caso usaré esta y solo lo agregaré dentro del <head></head>
<script src="https://cdn.jsdelivr.net/npm/chart.js@3.9.1/dist/chart.min.js"></script>Contenedor de la gráfica
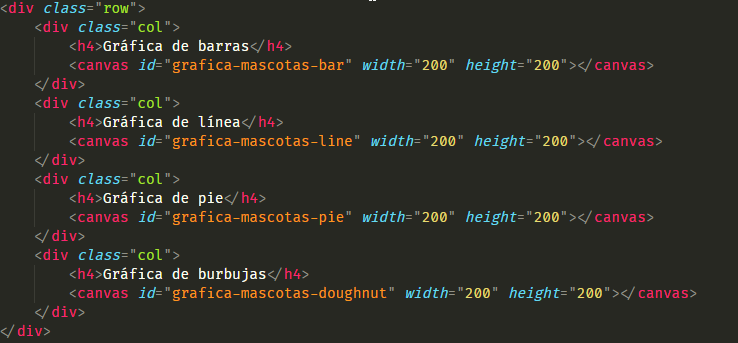
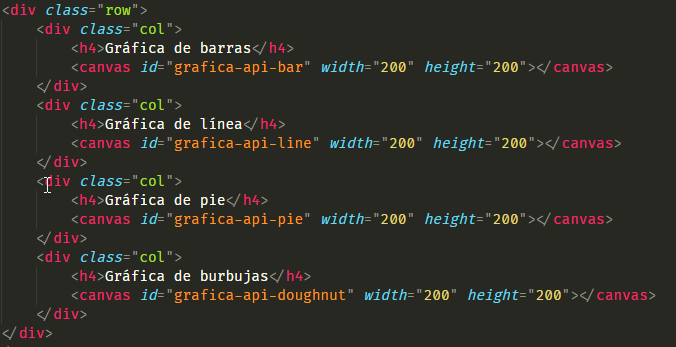
Nuestra gráfica se debe de mostrar dentro de un <canvas></canvas> a este debemos colocarle un id, pues con este sabremos en dónde queremos dibujar la gráfica. En mi caso voy a hacer diferentes gráficas. Las primeras van a ser con datos de un objeto predefinido y la otra para datos provenientes de una api. Entonces a cada canvas le colocaré un id para saber qué grafica va a contener.


Función para crear la gráfica
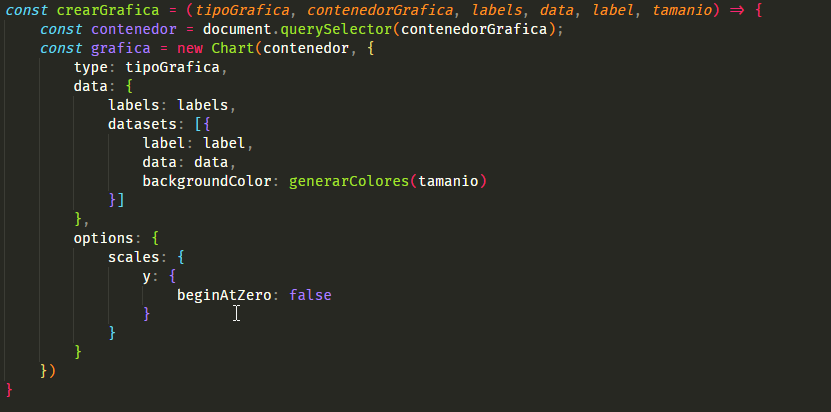
Primero voy a crear una función que pueda utilizar para dibujar las gráficas. Esta función va a recibir el tipo de gráfica (lineal, barras, dona, pie), el contenedor (id del canvas), labels (las etiquetas), data (los valores de cada etiqueta), el label o etiqueta que dirá y por último el tamaño, que se obtiene con la longitud del arreglo u objeto.

Primero cuando seleccionamos el canvas en el que se va a mostrar la gráfica colocamos el id del contenedor que estamos recibiendo.
En type colocamos el tipo de gráfica que recibimos, lo mismo con los labels, data y label.
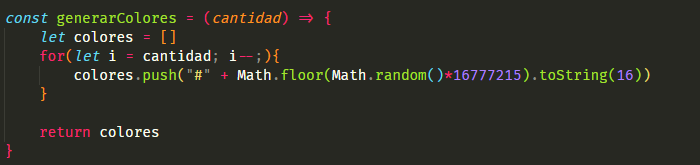
Para el color se emplea otra función que genera colores aleatorios dependiendo de la cantidad de colores que se necesiten, en este caso se usa el tamanio que recibimos. La función para generar los colores es la siguiente:

Gráficas con datos predefinidos
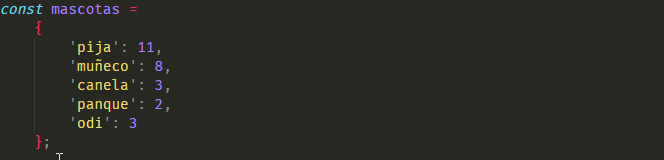
Como te mencione, primero voy a hacer las gráficas para los datos de un objeto. El objeto es el siguiente:

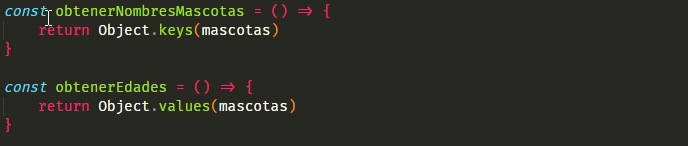
Lo que sigue es obtener los labels que serán los nombres de las mascotas y data que serán las edades de las mascotas, que le pasaremos a la función crearGrafica. Como es un objeto de tipo key: value para obtenerlos simplemente usamos Object.keys y Object.values respectivamente. Las puse por separado en funciones y se ven así

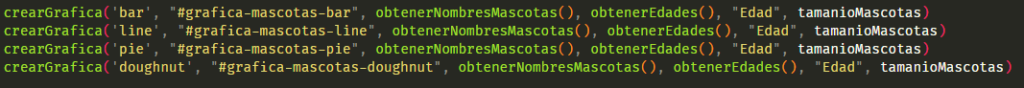
Para dibujar las gráficas llamamos a la función de crearGrafica y le pasamos los datos necesarios como se muestra a continuación.

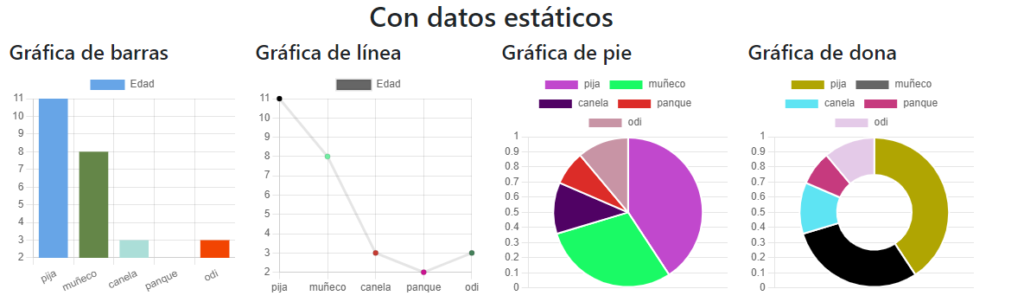
Como se ve primero va el tipo, después el id del contenedor, seguido las funciones para obtener los nombres (labels), las edades (data), el label que en este caso será solo «Edad» y por ultimo el tamaño del objeto. Se llama 4 veces a la función y en cada una cambia el tipo y el contenedor. El resultado es el siguiente

Gráficas con datos provenientes de una API
No siempre vamos a poder definir los datos nostros, casi siempre estos provienen de una fuente externa y con estos datos se deben de crear las gráficas. Para este ejemplo emplearé los datos de una API que obtiene la población de Estados Unidos por año, puedes ver la documentación aquí
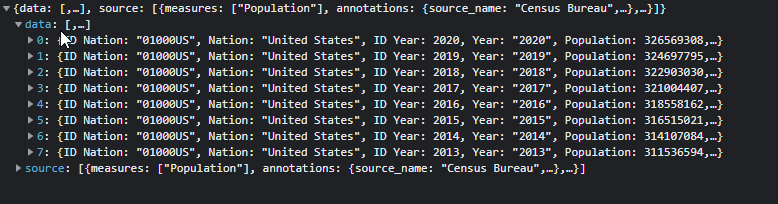
Los datos que obtengo son los siguientes:

Pero a mí lo que me interesa es el año y la población.
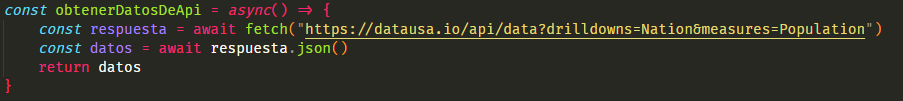
Entonces lo primero que hago es obtener los datos con fetch

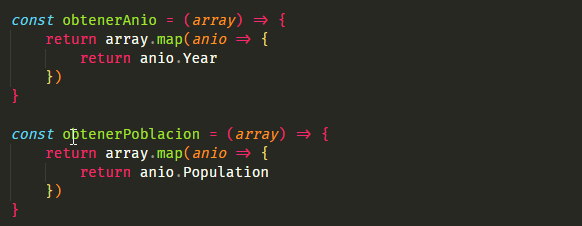
También, al igual que en el ejemplo anterior, voy a crear unas funciones para obtener los años y la población que serán los labels y data respectivamente.

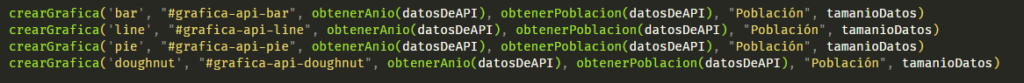
Cuando resuelvo la función de obtenerDatosDeApi, primero obtengo el contenido de la propiedad data, pues ahí están los datos que me interesan y después al igual que antes llamamos a la función crearGrafica y le pasamos los datos necearios.

El resultado es el siguiente

Conclusión
Puedes ver el código completo aquí y la demostración por aquí