En esta ocasión te presentaré un pequeño sistema para llevar el control de adeudos en un salón de clases. Se me ocurrió hacer este sistema después de escuchar que en el salón de mi sobrino llevan el control de los pagos. Quiero mencionarte que lo hice según a cómo imagino que hacen los pagos y esas cosas.
Si gustas ver la demostración puedes ver este vídeo y el código está por aquí. Para el desarrollo usé Codeigniter 3, Materialize css y JavaScript.
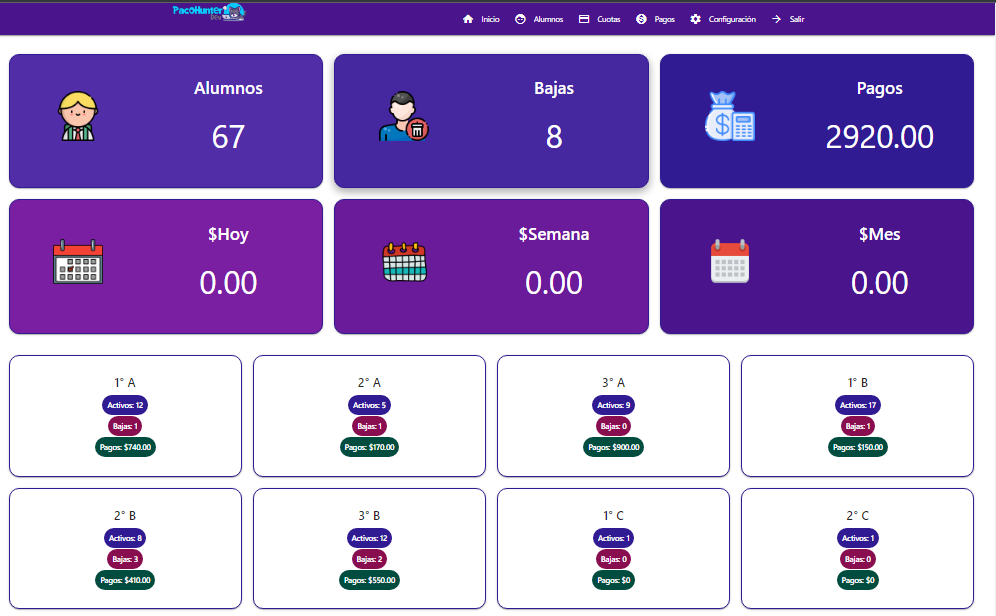
Inicio
En la página de inicio aparecen los totales generales de: ALUMNOS, BAJAS, PAGOS. Además de los totales de alumnos activos, bajas y pagos de cada grupo que se encuentren registrados además de unas pequeñas gráficas.


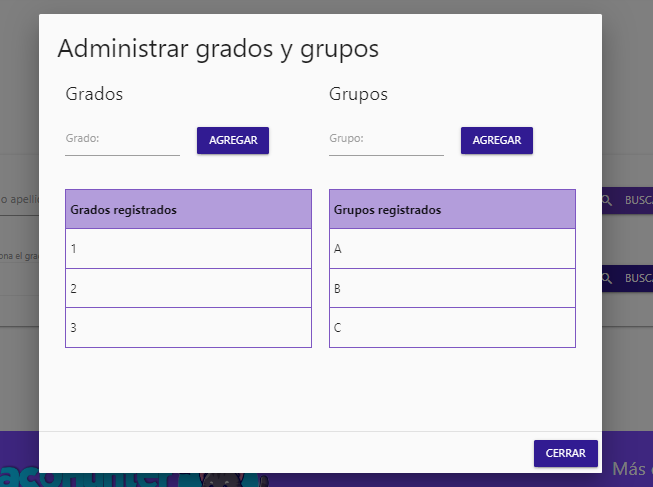
Alumnos
En este apartado lo primero que se puede hacer es ver los grados y grupos que están registrados. En el modal que se abre se pueden ver o agregar nuevos grados o grupos.

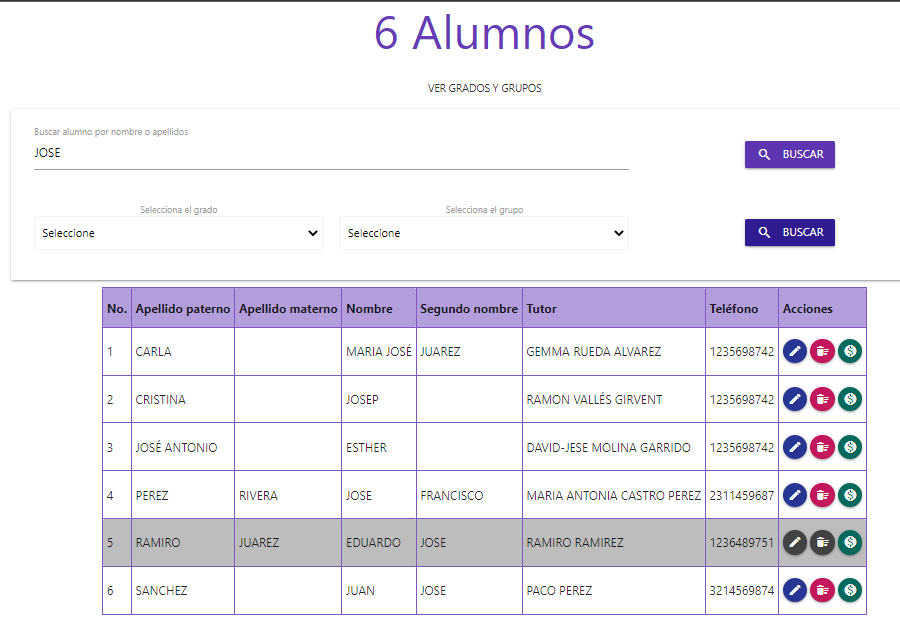
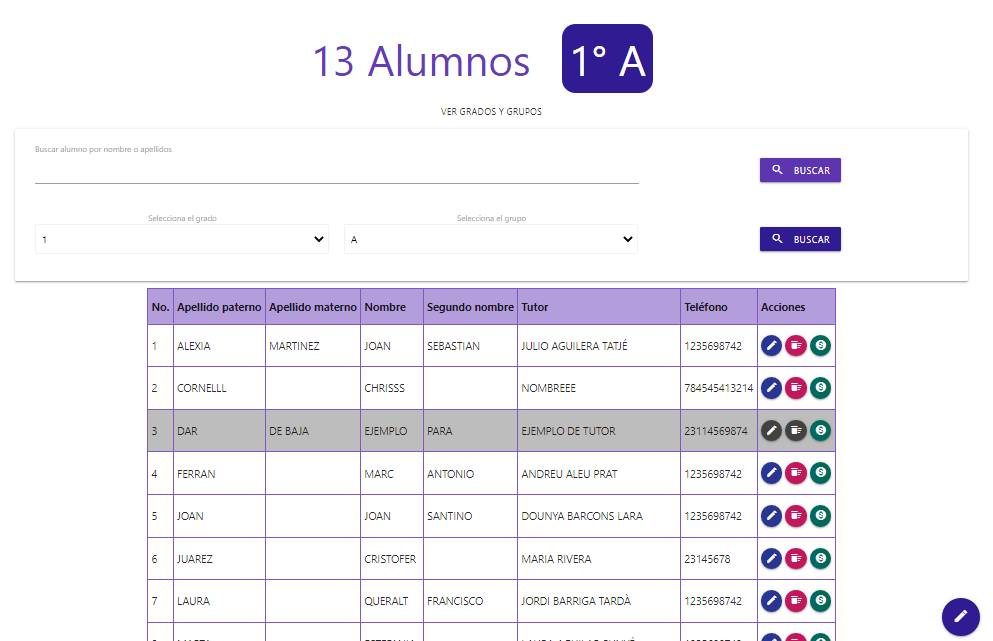
Los alumnos se pueden filtrar por nombre, apellido o por grado y grupo


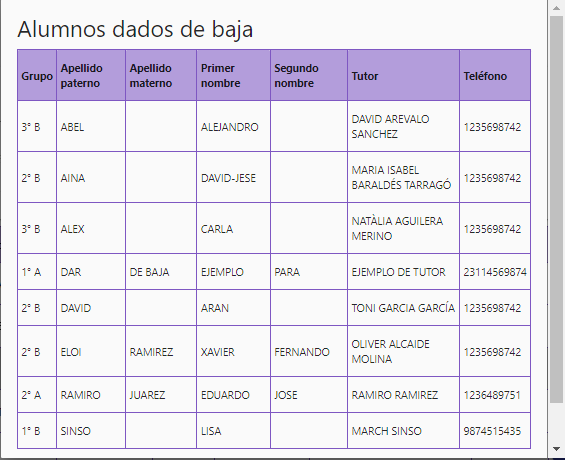
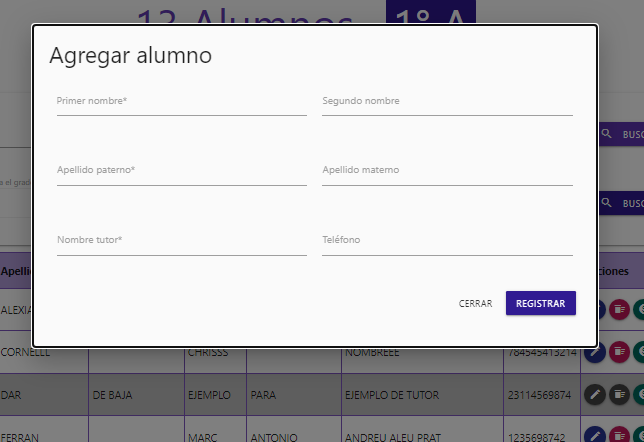
Con el Floating Action Button (creo que así se llama, el boton que está flotando en la parte derecha) aparecen las opciones de ver los alumnos dados de baja (se muestran todos) y agregar un nuevo alumno. Cabe señalar que el alumno se registrará en el grado y grupo que estén seleccionados.


En la tabla de alumnos, en primer lugar, si la fila del alumno está en color gris indica que el alumno está dado de baja, en este caso solo se podrán ver los pagos que el alumno realizó.
En las opciones que aparecen además de la de editar y dar de baja, está la de administrar lo pagos, esto despliega un modal en el que aparecen las cuotas que están asignadas al grupo al que pertenece el alumno.

En el modal aparecen las cuotas pagadas/ pendientes y el total pagado/ pendiente.
Para marcar una cuota como pagada basta con marcar el check de la cuota, al hacerlo ya no se podrá desmarcar.
Las filas que aparecen en rojo indican que la cuota ya se pasó la fecha de vencimiento y en verde que ya ha sido pagada.
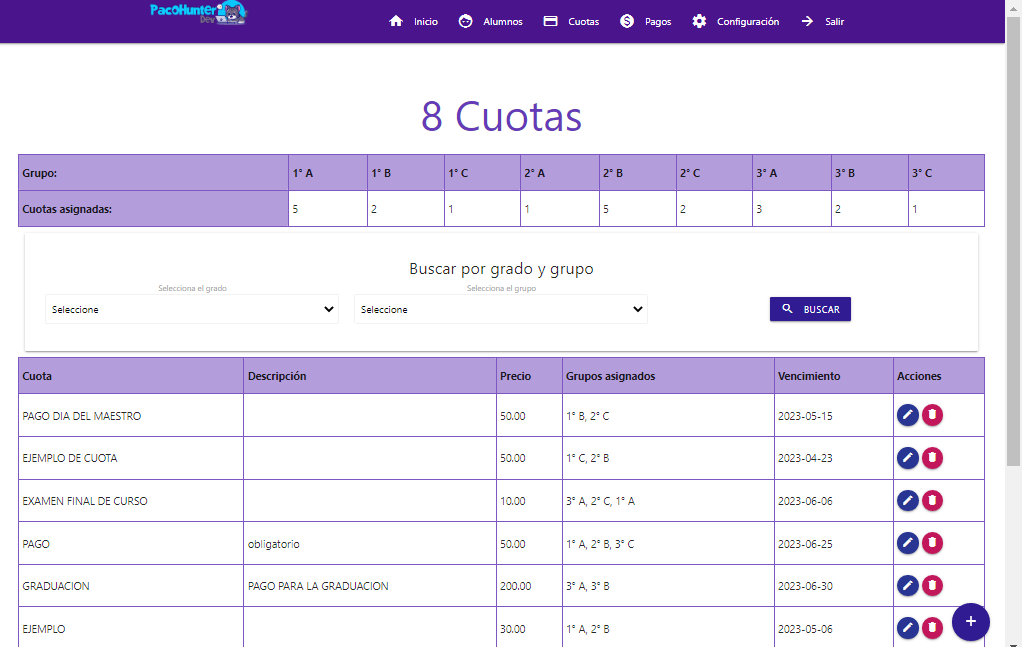
Cuotas
Aquí se pueden registrar las cuotas que serán asignadas a los grupos. Uno cuota puede ser asignada a uno o varios grupos. En la pantalla principal se observan el número de cuotas asignadas a cada grupo así como la tabla de todas las cuotas que están registradas, estas pueden filtrase por grado y grupo para ver solo las que pertenecen a 1° A por ejemplo.


Para agregar la nueva cuota se pulsa el botón que tiene el +.
Se coloca la información. La cuota puede ser asignada a uno o varios grupos, para esto usé el componente de chips-autocomplete de Materialize.
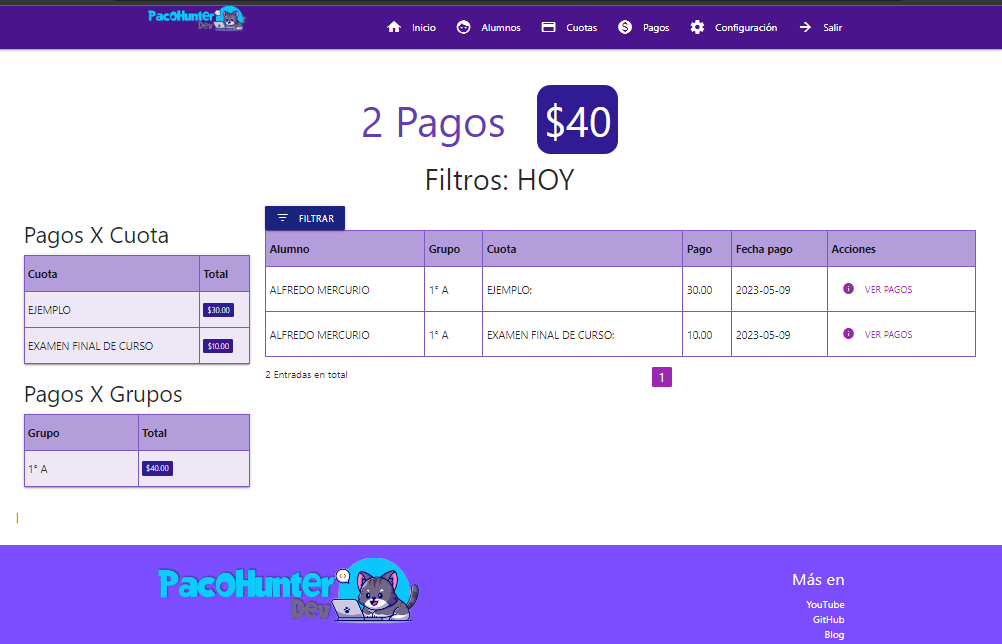
Pagos
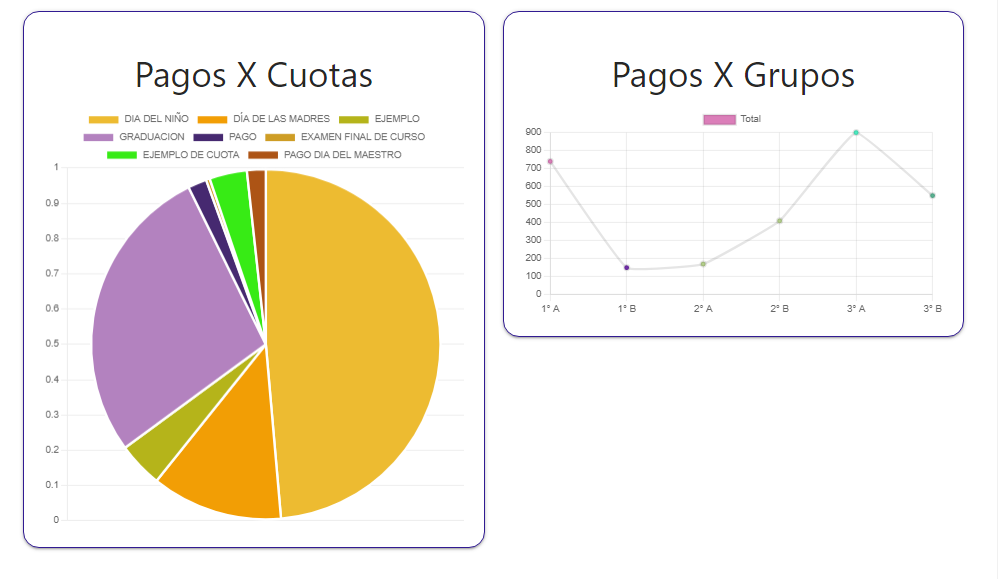
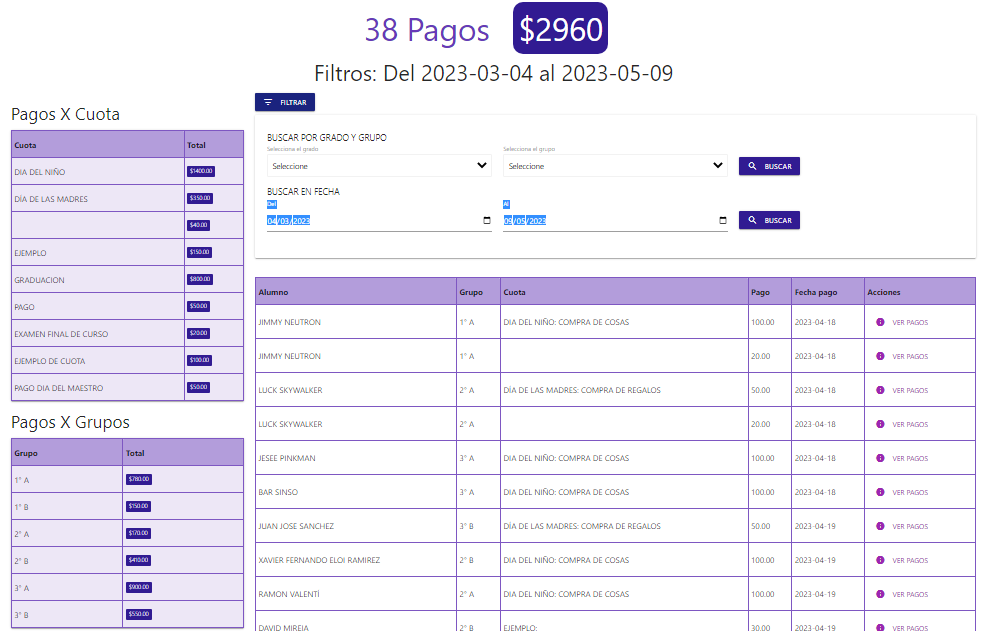
En esta sección aparecen los pagos que se realizan. en la tabla se muestra el alumno, grupo al que pertenece, la cuota y pago. El botón de mostrar pagos muestra todos los pagos realizados por el alumno en cuestión.
En la parte izquierda hay información de los pagos por cuota y los pagos por grupos.
Se pude filtrar la información por grupo o por rangos de fechas seleccionadas.


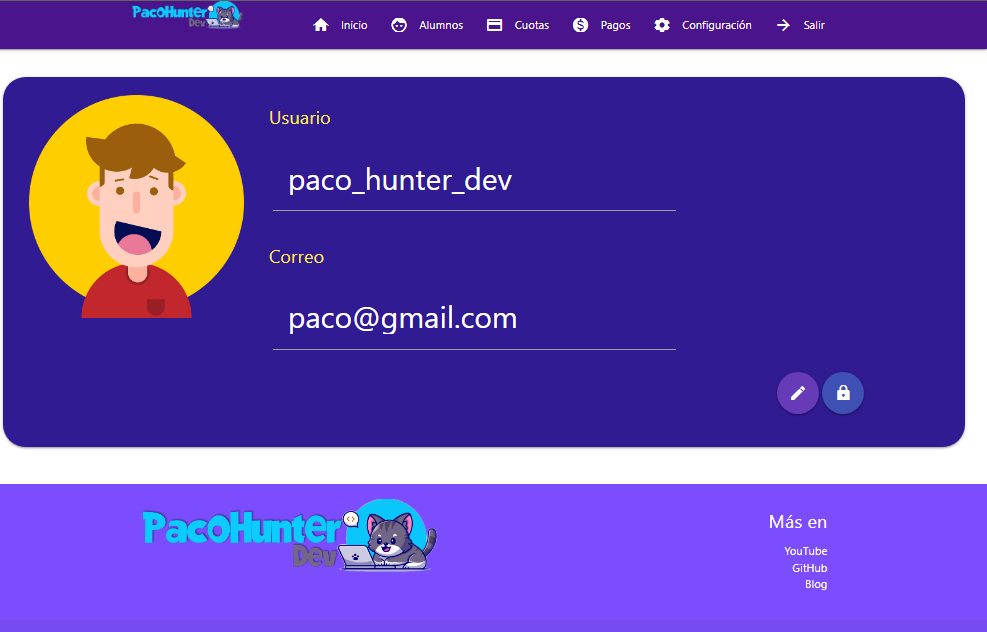
Configuración
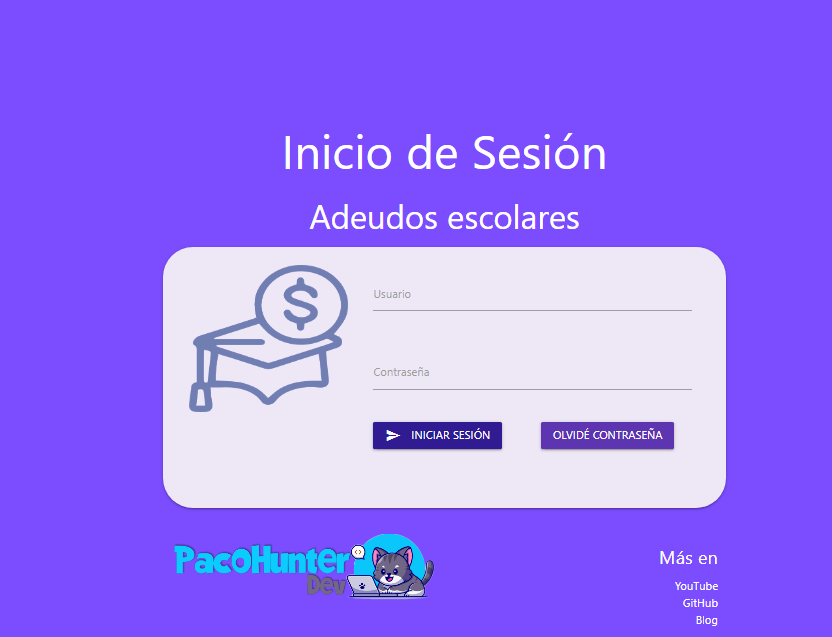
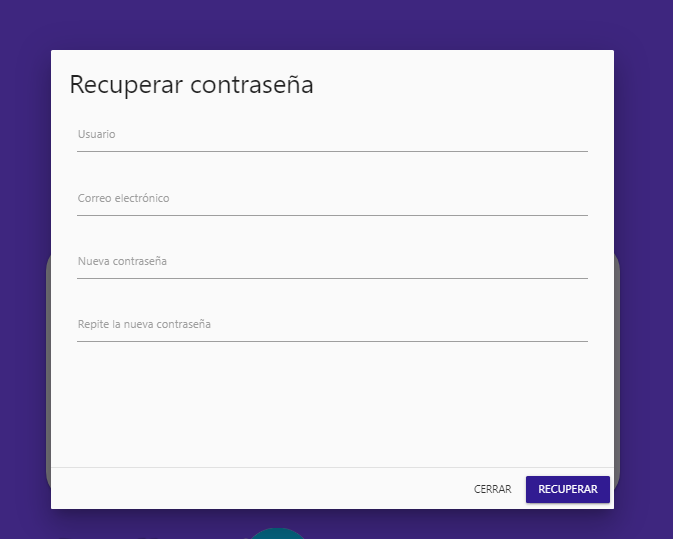
Por último, en esta parte se modifica el nombre de usuario, correo y contraseña empleadas en el inicio de sesión. Ah para el inicio de sesión se coloca el usuario y contraseña. Además, en el inicio de sesión al fin agregué la opción de olvidé mi contraseña



Conclusión
Cuando estaba en la universidad me dejaron realizar un pequeño sistema con CI, en aquellos años usé Materialize por primera vez y me gustó pues el diseño de material design me parecía bastante bonito. Al realizar este ejercicio recordé aquellos años, además se me hizo fácil el empleo de estos frameworks. Por otro lado, para el cliente opté por no utilizar ningún framework (bueno tal vez solo un poco de JQuery para inicializar los componentes de Materialize) dado que es la primera vez que empleo puro Javascript para hacer las peticiones e interactuar con el DOM (o como se diga). Sé que hay errores y cosas que se pueden hacer de mejor manera, pero fue el primer sistema que realizo de esta manera. Al final de cuentas me gustó el resultado y lo más importante es que funciona.
Código
El código lo encuentras en GitHub, al descargarlo dentro de application se encuentran las vistas, modelos y controladores de CI, en la carpeta de assets están todos los archivos de js y css necesarios. También va la base de datos de ejemplo llamada adeudos_salon lista para ser importada en una bd con el mismo nombre. Te recomiendo guardar los archivos en una carpeta llamada adeudos-salon, si cambias el nombre de la carpeta o la base de datos, se deben modificar los siguientes archivos

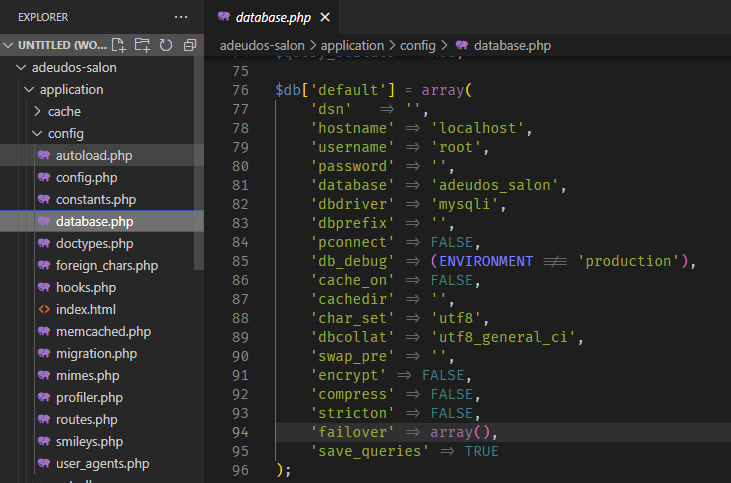
Si quieres cambiar el nombre de la base de datos, modifícalo en application/config/database.php
Si cambias el nombre de la carpeta

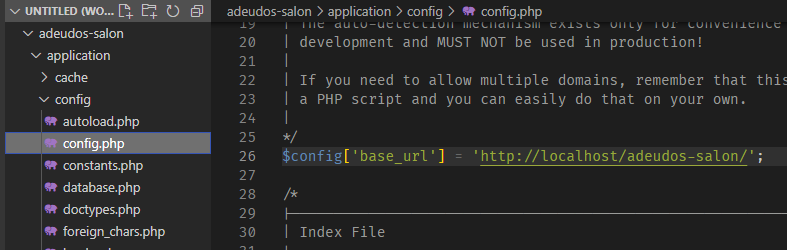
En application/config/config.php cambia adeudos-salon por el nombre deseado y

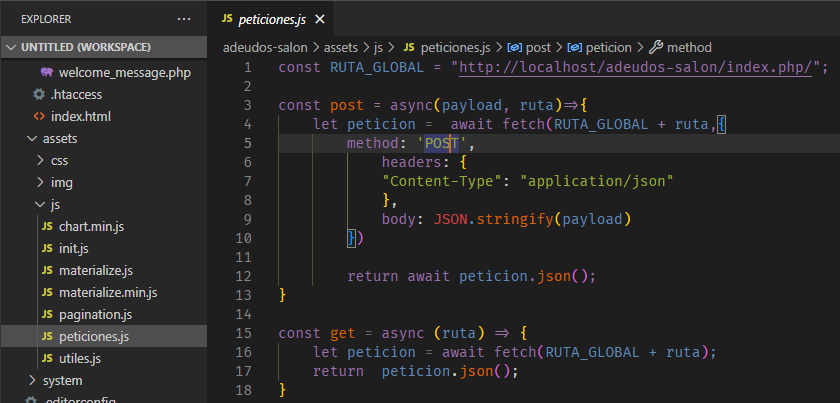
En assets/js/peticiones.js cambia en RUTA_GLOBAL donde dice adeudos-salon por el nuevo nombre.
Para acceder al sistema se coloca http://localhost/adeudos-salon/index.php/usuario/login
Creo que eso es todo, ah el usuario que va en la base de datos es paco_hunter_dev y la contraseña PacoHunterDev, igual ya va la opción de cambiar la contraseña en el login.